Since the Ice Cream Sandwich release, Roboto has been the standard typeface on Android. Since Froyo, Noto has been the standard typeface on Android for all languages not covered by Roboto. Noto is also the standard typeface for all languages on Chrome OS.
To support all languages worldwide, Google recommends using Roboto for languages that use the Latin, Greek, and Cyrillic scripts and Noto for all other languages.
Roboto has been refined extensively to work across the wider set of supported platforms. It is slightly wider and rounder, giving it greater clarity and making it more optimistic.

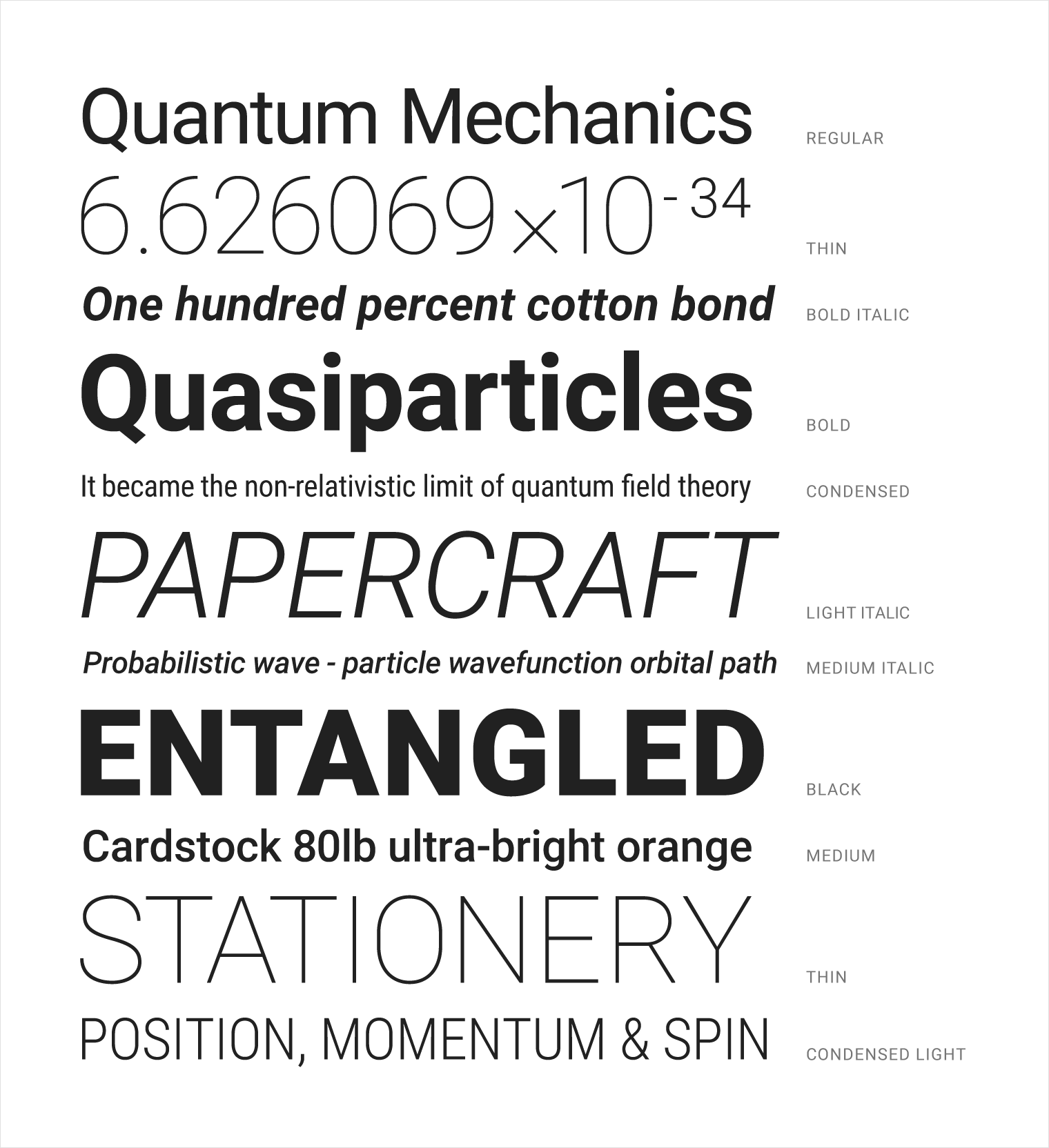
Examples of Roboto

Noto’s vertical metrics are compatible with Roboto.


Language coverage
Roboto supports languages that use the Latin, Greek, and Cyrillic scripts, such as English, French, Greek, and Russian. In addition, Roboto has been extended to completely cover all Latin, Greek, and Cyrillic characters as defined in Unicode 7.0. The number of supported characters has doubled from previous releases, from about 2000 to about 4000 characters.
Noto covers all major living languages languages, including English, Greek, Russian, Arabic, Hebrew, Chinese, Japanese, and Korean (CJK), Hindi, Bengali, Georgian, Armenian, Thai, Lao, Khmer, and many others.
Font weights
Roboto has six weights: Thin, Light, Regular, Medium, Bold, and Black.

Roboto font weights
Noto Sans CJK has seven weights: Thin, Light, DemiLight, Regular, Medium, Bold, and Black. The weight of Noto Sans CJK Regular is the same as Roboto Regular.

Noto Sans CJK font weights
Noto fonts for Thai, Devanagari, and all other major living languages have Regular and Bold weights.

Noto Thai and Devanagari font weights
Hinted fonts
Hints are the instructions embedded in a font on how to modify (distort) a glyph to look better on low-resolution displays. As a tradeoff, a hinted font consumes more space than the unhinted version.
Both Roboto and Noto have hinted and unhinted versions. Google recommends:
- Use the unhinted versions on Android and on Mac OS X, which doesn’t implement hints.
- Use hinted fonts on Chrome OS, Windows, and Linux.
Font Stack
For both Android and web properties, the font stack should specify Roboto, Noto, and then sans-serif.


































